
2024-08-02 08:33:05
本文详细描述了如何使用JavaScript和CSS创建一个可折叠的问题知识列表,包括监听h3标签的点击事件并控制对应div内容的显示/隐藏。同时提供了HTML和JavaScript代码示例,以及对可能出现的问题和解决...

2024-07-10 11:03:01
这是一个非常适合前端入门练习的小案例,各位小伙伴可以自行更改样式和内容,如果大家运行时出现问题或代码有什么不懂的地方都可以随时评论留言或联系博主QQ。来监听DOMContentLoaded事件,确保页面中的所有...

2024-06-29 12:03:01
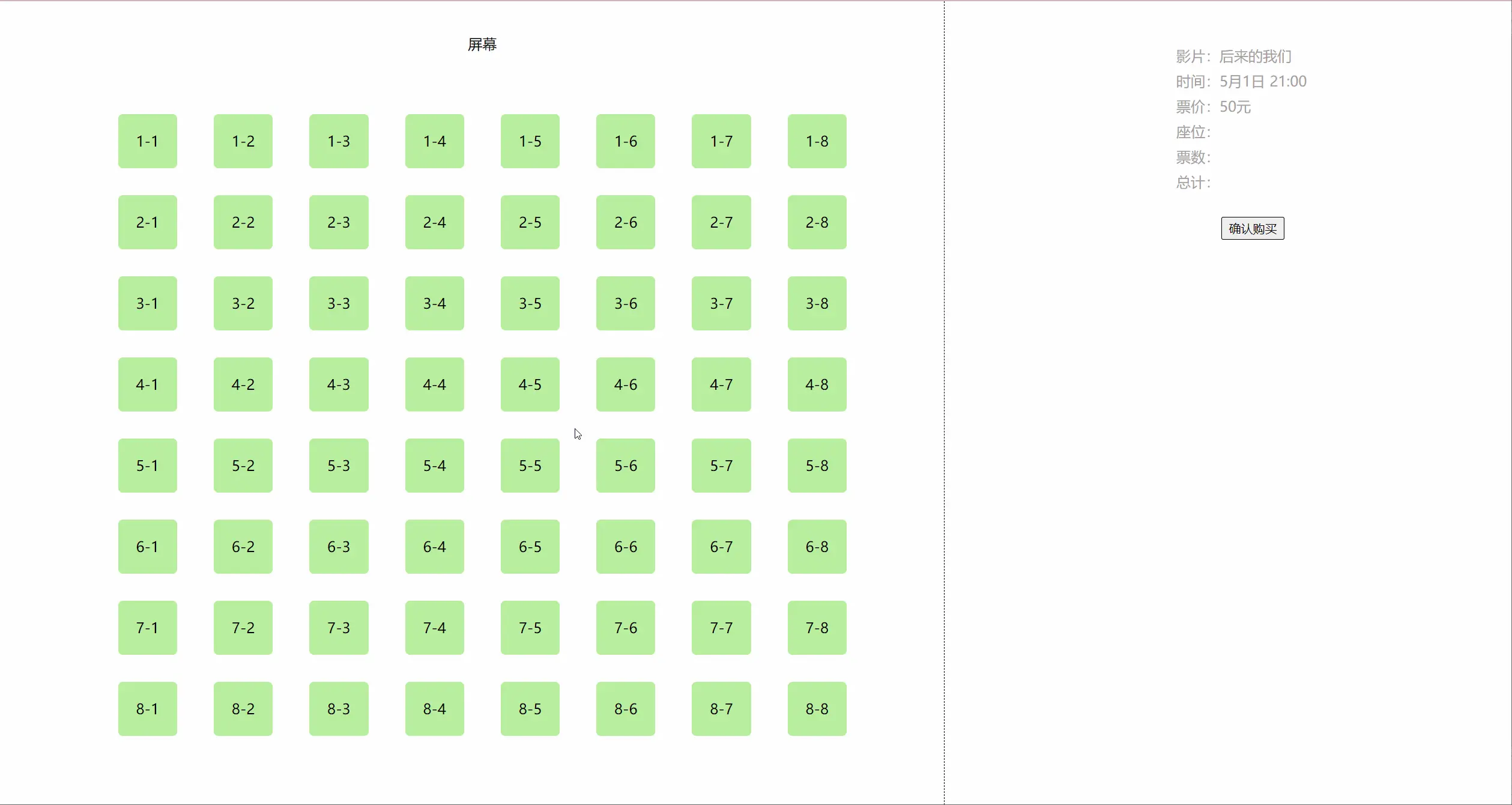
这段代码实现了一个简单的电影票选座购买的功能界面。在页面上展示了一个电影院的座位布局,以及右侧显示了电影信息、选座情况、票价、总计等内容。用户可以通过点击座位来选择购买电影票,每个座位的状态会在点击时改变(从默认...

2024-06-16 11:33:02
这个轮播图是一个非常适合前端入门练习的小案例,各位小伙伴可以自行更改样式和图片_css+js实现自动轮播图...

2024-06-15 08:33:02
水平滚动的文本效果,可以通俗的来说也叫“走马灯”,这里博主用了两种方法实现。第一种是用gsap动画库完成的,这种方法更为简单也更为高效。第二种使用CSS动画完成的,这是一种常见的方式对于对gsap动画不熟悉的小伙...